Most openEHR platform/tooling suppliers with form creation/editing and other GUI-building support will likely need a way for customers to add their own extra custom widgets to forms and some other views - widgets that are not included “in the box” from the platform/product.
I believe at least Better, Cambio, Solit Clouds, Code24 and likely DIPS have thoughts about custom extra widget import or library/store functions, but not neccesarily compatible approaches (yet).
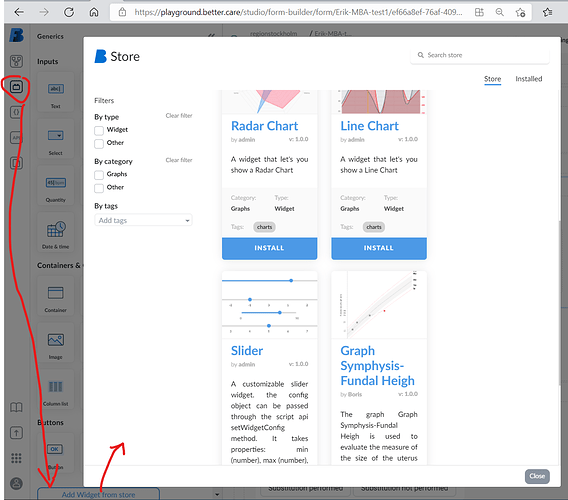
An example of this is Better’s widget store, see image:
Specifying these things is just a narrower openEHR-specific context for the more general need of reusable web app components that has already been solved by “Web Components” standards and could thus likely be reused as is, but perhaps with some naming conventions and expected behaviours defined regarding data in/out, events, config parameters.
Thoughts? Suggestions?
P.S. Context/ background:
When platform customers (like hospitals and health systems) invest thier own developers’ time in creating missing widgets they’d prefer if they can be reused in many vendors solutions. Reusability also makes it more interesting to share the widgets with the world (e.g. as open source) if they so wish - thus adding to the openEHR ecosystem for rapid application development.