Hi!
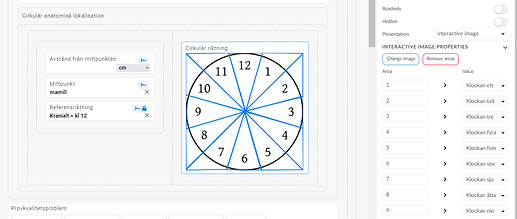
I tried googling for some open sourced image with corresponding image map of “clock based” circular direction, but failed. The intention was to use it as a demo in a GUI for the “coded text” option in the archetype Circular anatomical location in form building tools like Better’s EHR Studio:
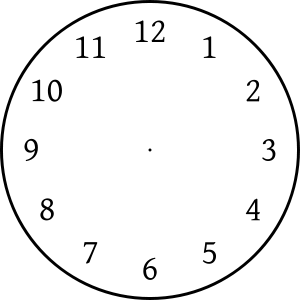
So I quickly hacked one using wikimedia image File:Horloĝo 001.svg - Wikimedia Commons

… using http://www.image-map.net/ to add interactive slices:
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="clock.png" usemap="#image-map">
<map name="image-map">
<area target="" alt="1" title="1" href="" coords="154,145,196,0,300,1" shape="poly">
<area target="" alt="2" title="2" href="" coords="152,148,299,2,299,110,153,149,152,148" shape="poly">
<area target="" alt="3" title="3" href="" coords="152,148,300,112,299,192" shape="poly">
<area target="" alt="4" title="4" href="" coords="151,150,299,192,300,299" shape="poly">
<area target="" alt="5" title="5" href="" coords="151,151,298,298,194,299" shape="poly">
<area target="" alt="6" title="6" href="" coords="150,152,192,299,105,298" shape="poly">
<area target="" alt="7" title="7" href="" coords="0,299,151,148,104,297" shape="poly">
<area target="" alt="8" title="8" href="" coords="0,194,147,151,1,296" shape="poly">
<area target="" alt="9" title="9" href="" coords="1,194,151,150,0,107" shape="poly">
<area target="" alt="10" title="10" href="" coords="0,107,0,0,152,149" shape="poly">
<area target="" alt="11" title="11" href="" coords="0,2,151,147,109,0" shape="poly">
<area target="" alt="12" title="12" href="" coords="153,149,110,1,196,0" shape="poly">
</map>
I share it here in case somebody else runs into the same problem.
Does anybody have a better looking or othewise better image+image map with similar use/purpose, then please share here. (Or improve this hack and share the result in a reply.)